Задумывались ли вы, каким образом изображения влияют на человеческую психику? Предлагаем понять механизм восприятия образа и научиться создавать шедевры рекламного искусства!
Разобраться в принципах работы мозга помогут принципы гештальт-психологии.
Что такое «гештальт»?
Говоря научным языком, гештальт (нем. Gestalt – образ, форма, структура) – это пространственно-наглядная форма воспринимаемых предметов, чьи существенные свойства нельзя понять путем суммирования свойств их частей. Гештальт-психология зародилась в Германии в 1920-х годах и доказала, что человеческому мозгу присуще запоминать целостный образ, а не отдельные его части.
Простым примером может быть механизм восприятия лиц. Несмотря на то, что все лица обладают общими чертами – имеют нос, глаза и уши, наш мозг запоминает совокупность всех деталей, формируя единый образ, ассоциирующийся с конкретным человеком.
Роль гештальт-психологии в маркетинге и дизайне
Каждый из нас наслышан о «собаке Павлова». Павлов был русским физиологом, создателем науки о высшей нервной деятельности. Введенное им понятие науки о поведении, основанное на механизме работы условных и безусловных рефлексов, по сей день оказывает влияние на развитие маркетинга и дизайна. Но так ли примитивно наше восприятие?
В отличие от тех, кто считает, что людьми движут примитивные рефлексы, сторонники гештальт-подхода относятся к процессу восприятия как к одному из сложных видов мыслительной деятельности и заняты изучением таких глубоких понятий, как озарение, холизм и процесс решения проблем.
Основной идеей гештальт-теории является предположение, что во время восприятия действительности в наш мозг поступают миллионы сигналов, и во избежание перенасыщения сознание тут же группирует поступившую информацию в отдельные образы. Воспринимая графические изображения, мозг работает по той же схеме, обобщая полученные через зрительный канал данные в единый образ. Вот почему понимание принципов гештальт-теории особенно важно для дизайнеров.
Принципы гештальт-теории в дизайне
Результатом работы гештальт-теоретиков стали принципы визуального восприятия, объясняющие механизмы объединения отдельных компонентов в единые образы.
Простота
Мозг воспринимает информацию в простейшей ее форме. К примеру, изображение ниже состоит из двух элементов, которые по-отдельности ничего не значат, а вместе превращаются в слово «logo».

Крайне важно постичь закон простоты, потому что вкупе с креативностью, он способен сделать ваши изображение поистине выдающимися. Простота в дизайне заключается в умении сочетать незамысловатые объекты с яркими дизайнерскими эффектами. Хорошим примером является изображение гитары на фестивальном плакате. Используя несложные формы, дизайнер изобразил музыкальный инструмент – получилось просто и стильно.

Фигура и фон
«Фигурой» считается изображение, находящееся в фокусе, а «фоном» – все что находится позади фигуры. Умелая игра фигуры и фона способна породить шедевр.
Чтобы понять, как работают эти два элемента, нужно уяснить две важные детали:
- Размер объекта: Меньший объект всегда воспринимается как фигура, в то время как больший – фоном.
- Рельеф: Выпуклые элементы мозг воспринимает как фигуры гораздо чаще, чем вогнутые.
Взгляните на следующее изображение: мозг путается в понимании того, что является фоном, а что фигурой.

На рекламном плакате для фестиваля Food & Wine Festival (2007) изображены винные бутылки, но сделано это таким образом, что у зрителей возникает иллюзия вилки. Так художники доносят зрителю основную идею фестиваля.

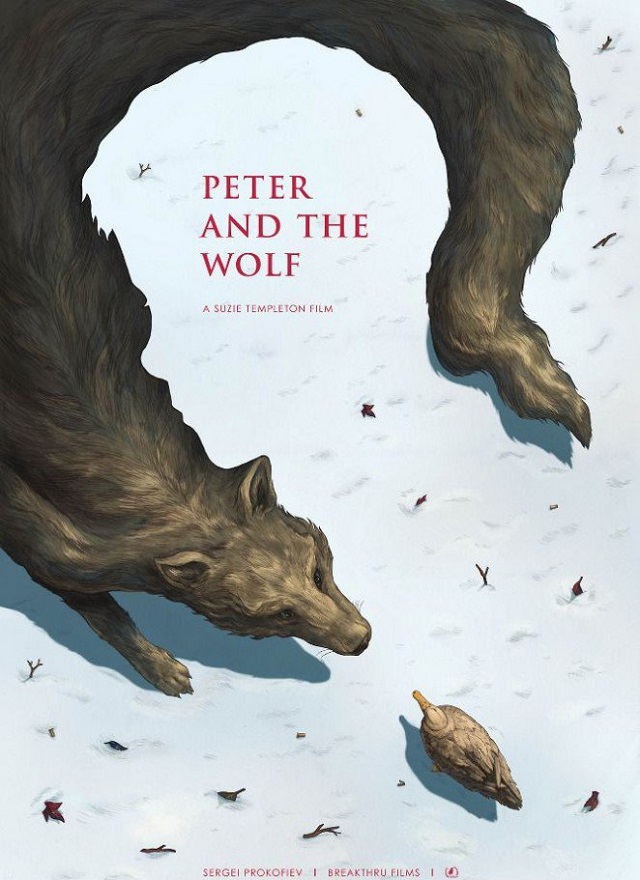
На постере к фильму «Peter and The Wolf» мы также видим игру формы и фона. С одной стороны, это изображение фигуры волка на фоне снега, с другой – силуэт мальчика.

Близость элементов
Для того чтобы мозг совместил элементы в единое целое, необходимо, чтобы они располагались друг другу достаточно близко. По такому принципу строится восприятие нами слов – при написании мы используем пробелы, чтобы разделить связанные по смыслу буквы.
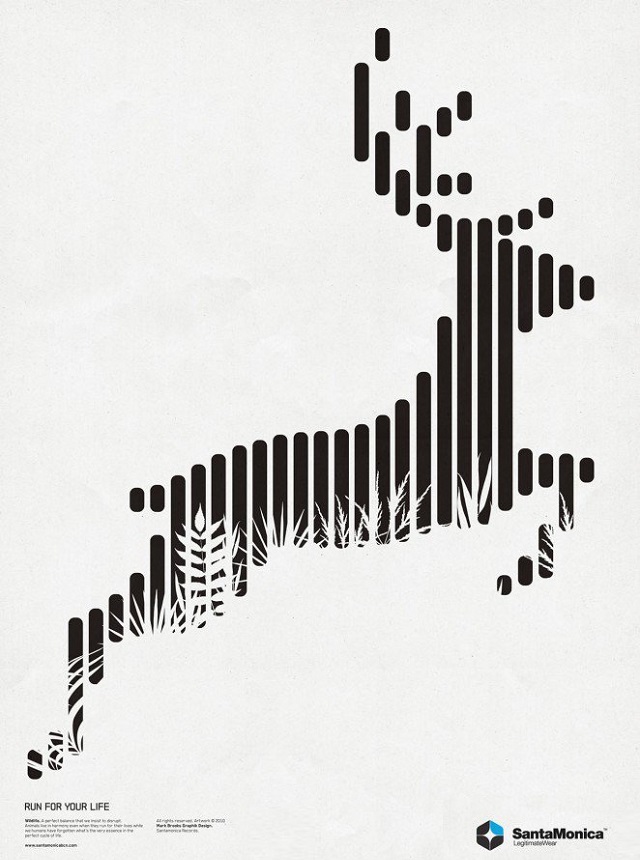
Понять работу принципа на практике поможет состоящие из вертикальных линий изображение оленя.

Принцип близости лежит и в изображении логотипа Unilever.

Изображение улыбки на постере Coca-Cola состоит из близко расположенных друг к другу бутылок, что также является воплощением вышеизложенного принципа на практике.

Сходство
Если элементы выглядят одинаково, мозг заносит их в одну и ту же группу образов. Данный принцип касается цвета, размера, формы, направленности, текстуры и активно применяется, к примеру, при верстке различных документов и пособий, где цветом или единообразным шрифтом выделяются участки текста одной тематической направленности.
Изображенные на картинке круги воспринимаются не как отдельные цветные круги, а как части прямоугольников, кубов и линий.

Общее направление
Когда элементы картинки движутся в одном направлении, мозг объединяет их в один образ. Данный принцип наглядно продемонстрирован на следующем изображении:

Серые буквы на плакате оперы «Street Scene» также воспринимаются мозгом как единый элемент образа, но не только потому что они имеют простую форму (принцип простоты) или расположены близко (принцип близости элементов), но и потому, что они направлены в одну сторону.

Симметрия
Симметричность деталей также влияет на восприятие нами единого образа. На постере нью-йоркской выставки Bike Expo половина велосипедного колеса изображена в виде крышки канализационного люка, и, несмотря на различие в цвете и текстуре, образ является целостным, поскольку именно так воспринимается мозгом.

Параллелизм
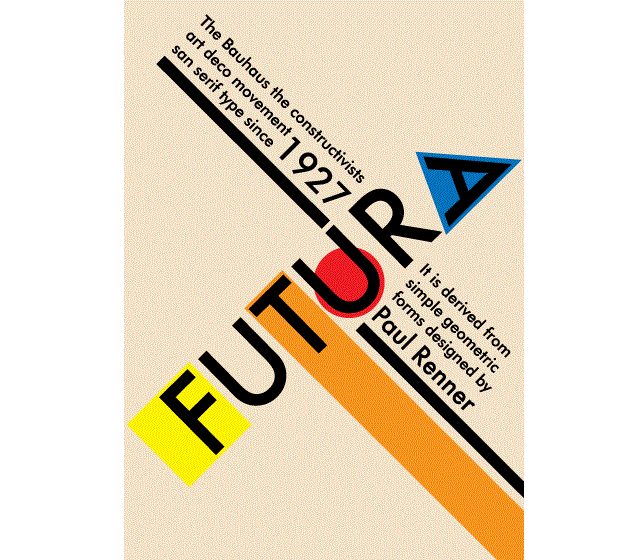
Параллельные друг другу детали также автоматически воспринимаются как часть единого образа. К примеру, на рекламном плакате шрифта Futura принцип параллелизма использован в целях группировки отдельных смысловых высказываний.

Непрерывность
Соединенные друг с другом элементы складываются в сознании в единое цело. Чем плавнее переход между деталями, тем более целостный воспринимаемый нами образ.
Принцип непрерывности наглядным образом иллюстрирует следующая картинка:

Слияние
Наиболее часто принцип слияния реализуется в создании корпоративных логотипов. Например, компания Fedex, расположив буквы E и X слишком близко, скрыло между ними стрелку, символизирующую их основное направление деятельности: доставку грузов по различным направлениям.

Общая область
Если элементы расположены внутри определенной области, сознание воспринимает их как часть одной и той же группы. По такому принципу устроены именные бейджы, где на одном пространстве расположена фотография, имя и название компании, что в совокупности воспринимается как единый образ.
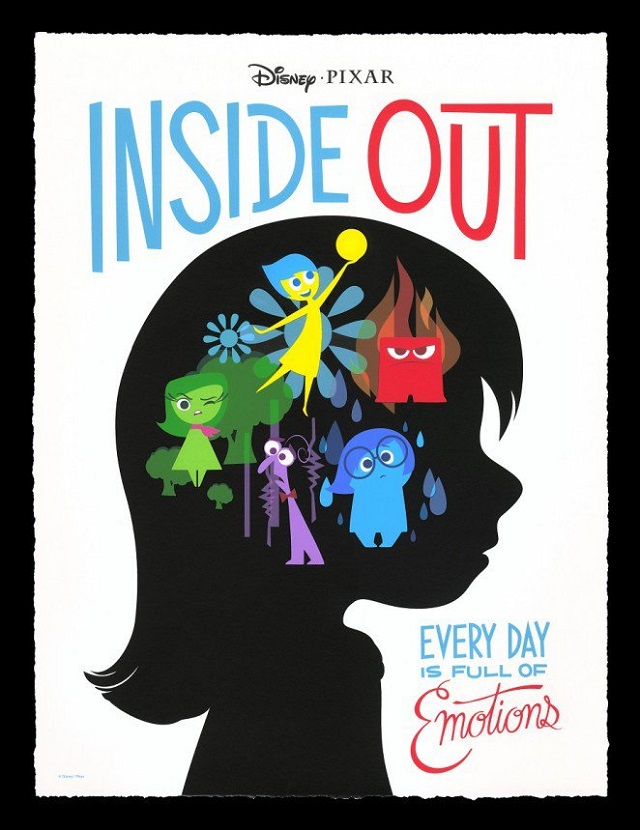
В постере к мультфильму «Inside Out» герои истории изображены внутри одного пространства. Тем самым, художники раскрывают основной замысел фильма: стремление показать, что все позитивные и негативные эмоции постоянно взаимодействуют, формируя наше поведение и отношение к миру.

Связанность
Соединенные между собой детали создают единый образ восприятия. Данный принцип применяется в разработке инфографики и схем, где с помощь стрелок передают последовательность действий или причастность тех или иных элементов к одной группе.
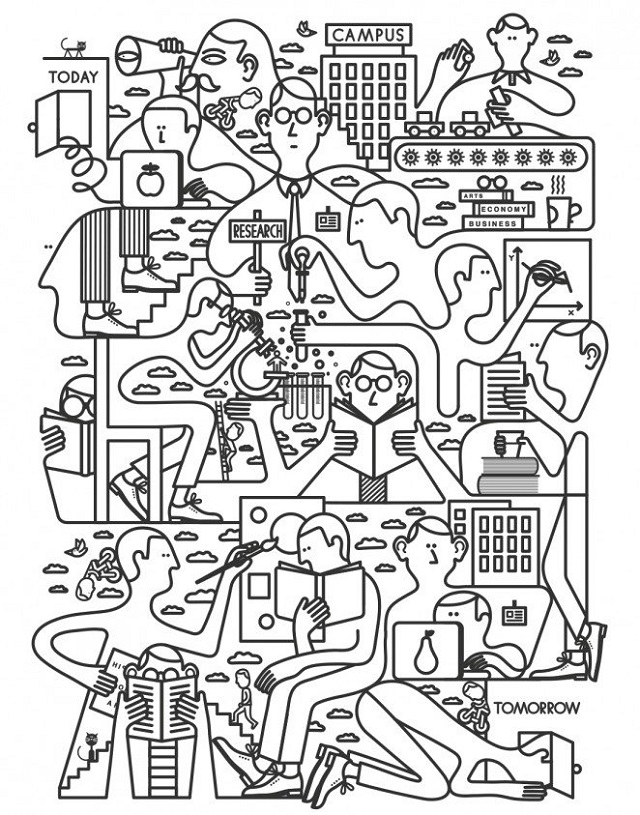
В иллюстрации для Harvard Magazine художник Jonathan Calugi связал множество объектов единой линией, что создало ощущение визуального единства всей композиции.

По материалам designschool.canva.com





Поделиться